This is a feature I use with some frequency, but not frequently enough that I remember the pattern when I need it. Therefore, I am writing this article as my own reference to a useful tool with VS Code.
Details (Regex Flavor)
The find widget is simply using JavaScript's regular expressions as specified in ECMAScript 5 (the runtime of VS Code) ...
VS Code has the option to opt into using the Perl based PCRE2 engine. This can be enabled through the settings config.
This allows more advanced regex operations like lookaheads and backreferences. The regex still has to be valid JavaScript regex.
VS Code does support regular expression searches, however, backreferences and lookaround aren't supported by default. But you can enable these with the setting search.usePCRE2. This configures ripgrep to use the PCRE2 regex engine. While PCRE2 supports many other features, we only support regex expressions that are still valid in JavaScript, because open editors are still searched using the editor's JavaScript-based search.
Use Find-And-Replace
You can press <kbd>Ctrl + H</kbd> on Windows and Linux, or <kbd>⌥⌘F</kbd> on Mac to enable search and replace tool.

Basically, with some code needing a Search-and-Replace pattern applied ...
const demo = {
test1: 'test1',
test2: 'test2',
test3: 'test3',
test4: 'test4',
test5: 'test5',
test6: 'test6'
};
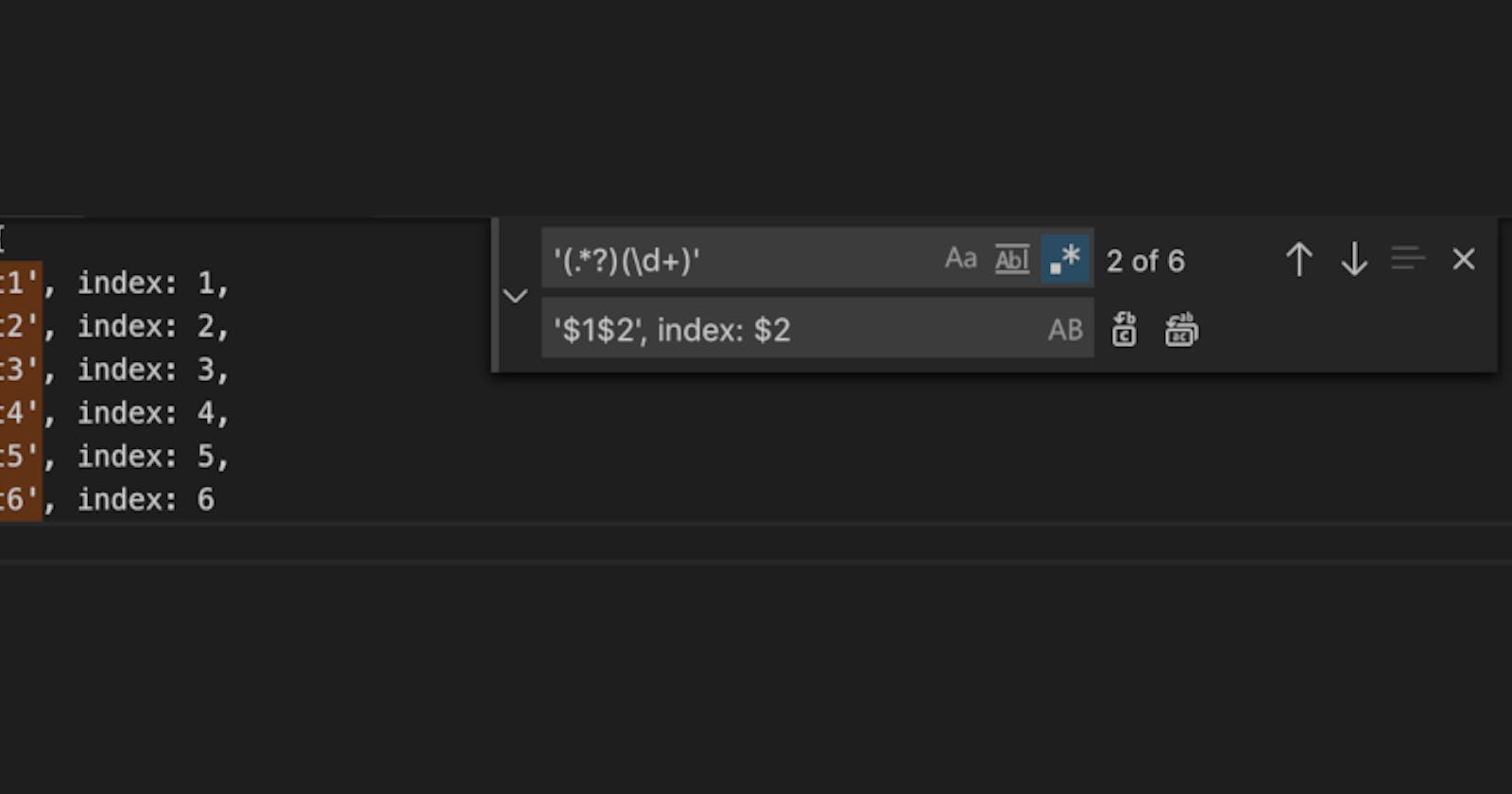
... with this code, assuming I want to create an index that uses the number within the string, we can use a regex like ... '(.*?)(\d+)'. This regex will select all the text within and including the single-quotes.
If I want something like test1: 'test1', index: 1, then a simple replace of the selection above would become ... '$1$2', index: $2 and the code when all are replaced becomes ...
const demo = {
test1: 'test1', index: 1,
test2: 'test2', index: 2,
test3: 'test3', index: 3,
test4: 'test4', index: 4,
test5: 'test5', index: 5,
test6: 'test6', index: 6
};
Conclusion
Because this is a feature I use with some frequency, but not frequently enough that I remember the pattern when I need it, I wrote this article as my own reference to a useful tool with VS Code.